Bagi kita para bloger tentunya agak sedikit geregetan saat melihat Alexa rank blog kita masih aja gendut bin berdigit banyak. Apalgi kalau blog yang kita pakai itu untuk tujuan bisnis, tentunya saat ,mengganggu kita. Karena hal tersebut bisa menghambat kita dalam penyebaran Online Marketing kita. Karena masalah-masalah itu, maka saya akan sedikit berbagi informasi untuk merampingkan Alexa rank ini.
Ada hal yang perlu kita perhatikan bahwa perhitungan Alexa Rank itu masih didasarkan
pada Alexa Toolbar yang dipakai pada browser internet di seluruh dunia.
Alexa mengandalkan input data dari semua toolbarnya untuk menghitung
pageview dan pengunjung unik suatu blog. Jadi, untuk merampingkan alexa
rank blog kita dengan cepat cukup dengan menggunakan toolbar alexa pada
browser internet kita.
Jika kitamemakai Alexa toolbar pada browser dan online membuka blog
setiap hari, cukup 2-3 minggu untuk membuat blog saudara masuk ke
lapisan ranking di bawah 1 juta. Jadi sangat rugi jika kita tidak
memasang Alexa toolbar pada browser. Nah, berikut ini adalah cara
memasang Alexa Toolbar pada browser Mozilla dan Google Chrome:
Memasang Alexa Toolbar ke Firefox
- Buka halaman Alexa Toolbar dan klik tombol Install Alexa Toolbar
- Akan terbuka halaman User License Agreement. Klik Accept dan Install
- Firefox akan melakukan konfirmasi, silahkan klik Allow
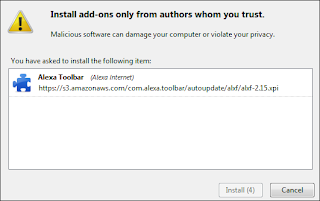
- Tunggu proses download selesai, akan muncul jendela baru dan klik Install
- Setelah selesai penginstalan, anda akan diminta untuk melakukan restart
- Setelah restart akan ada laman The Alexa Toolbar for Firefox - Demographic Information, silahkan klik tombol No Thanks
- Akan terbuka halaman yang berisikan ucapan selamat : Alexa Toolbar - Installation Successful! The Alexa toolbar is now installed in your browser and should look like this:
- Jika muncul pemberitahuan seperti di bawah, silahkan klik OK.




Memasang Alexa Toolbar ke Google Chrome
- Kunjungi web http://www.alexa.com/toolbar
- Klik tombol "Install Alexa Extension"
- Klik tombol "+ Add to Chrome" lalu Klik "Add"
- Tunggu hingga proses download selesai, dan akan muncul halaman baru
- Klik "Accept and Enable"
- Anda akan diminta untuk mengisi beberapa data, jika tidak bersedia silahkan klik "No, Thank's"
- Nantinya Alexa Toolbar akan muncul pada browser saudara Google Chrome saudara di bagian kanan atas.
Sourch: here